Accesibilidad
Podemos describir la accesibilidad como la capacidad de un sitio web para ser consultado y usado por el mayor número posible de personas, independientemente de las limitaciones propias del individuo o de las derivadas del contexto de acceso. Y es que la accesibilidad web trata de facilitar la consulta de información, no sólo a personas con una discapacidad visual, auditiva, física o cognitiva, sino también a personas de edad avanzada, o con dificultades de acceso debido al entorno de uso, al dispositivo utilizado o al medio de conexión.
Para aquellas personas con algún tipo de discapacidad, el acceso a la información vía web es fundamental para llevar a cabo tareas que de otro modo les sería mucho más difícil. Por tanto, es importante que los editores web conozcan cómo hacer las páginas accesibles para todos, haciendo posible la igualdad de oportunidades. Además la Universidad, como Administración pública, está obligada a ello por ley.
Legislación
La Ley 34/2002, de 11 de julio, de Servicios de la Sociedad de la Información y de Comercio Electrónico, en su disposición adicional quinta, obliga a las administraciones públicas a adoptar las medidas necesarias para que la información disponible en sus respectivas páginas de Internet pueda ser accesible a personas mayores y con discapacidad de acuerdo con los criterios de accesibilidad al contenido generalmente reconocidos.
Así mismo, establece que las administraciones públicas exigirán que, tanto las páginas de Internet cuyo diseño o mantenimiento financien total o parcialmente como las páginas de Internet de entidades y empresas que se encarguen de gestionar servicios públicos, apliquen los criterios de accesibilidad antes mencionados. En particular, será obligatorio lo expresado en este apartado para las páginas de Internet y sus contenidos de los centros públicos educativos, de formación y universitarios, así como, de los centros privados que obtengan financiación pública.
El REAL DECRETO 1494/2007, de 12 de noviembre, por el que se aprueba el Reglamento sobre las condiciones básicas para el acceso de las personas con discapacidad a las tecnologías, productos y servicios relacionados con la sociedad de la información, especifica el grado de accesibilidad aplicable a las páginas de Internet de las administraciones públicas.
Este nivel de accesibilidad a los contenidos, que deben pues cumplir los sitios web de la UPO, queda establecido en España por la Norma UNE 139803:2004. Concretamente desde el 31 de diciembre de 2008, todas las páginas deben cumplir la prioridad 1 y la 2 de la Norma UNE. Estos requisitos corresponden a la Marca AA ('Doble A') establecidas en las “Pautas de Accesibilidad al Contenido en la Web” por el World Wide Web Consortium (W3C). Por tanto, actualmente se considera que un sitio web es accesible si su nivel es AA.
- Extracto de la LSSI sobre Accesibilidad Web -PDF-
- Extracto del Reglamento aprobado por REAL DECRETO 1494/2007 -PDF-
Guía breve para crear sitios web accesibles
A continuación se citan algunas buenas prácticas a seguir para conseguir que el contenido de nuestro sitio web sea accesible. Enumeramos en primer lugar consejos a la hora de crear cualquier sitio web y prestamos atención en segundo lugar al uso del editor OpenCMS:
- Imágenes y animaciones: Use siempre el atributo 'alt' para describir la función de cada elemento visual. No emplee imágenes para incluir texto ni tablas de datos.
- Enlaces:
- El texto de los enlaces debe ser lo suficientemente claro para identificar su destino cuando es leído fuera de contexto. Evite enlaces tipo “pinche aquí”.
- En caso de necesitar algún tipo de información adicional podrá ser añadida por medio del atributo 'title', el cuál contendrá todo el texto del enlace además de dicha información adicional.
- Si el enlace abre un documento (MS Word, PDF, ZIP, etc) indíquelo mediante un icono, o mediante texto, formando siempre parte del enlace. Si se trata de un archivo de gran tamaño (informes, memorias, etc) indique su peso en MB.
- Se deberá evitar que los enlaces abran nuevas ventanas del navegador, pero en el caso de que no se pueda evitar se deberá informar de ello al usuario.
- Organización de las páginas: Use encabezados, listas y una estructura consistente.
- Figuras y diagramas: Descríbalos brevemente en la página o use el atributo 'longdesc'.
- Tablas: Utilice las tablas para relacionar datos cuya lectura tiene sentido línea a línea. Es decir, no las emplee para formatear la página; una tabla tiene una estructura lógica para mostrar datos relacionados entre sí por los dos ejes que la componen.
- Utilice CSS para dar formato a la página y a los contenidos. El código HTML generado no debe presentar referencias de estilo. Éstas deben estar radicadas en hojas de estilo en cascada CSS.
- Documentos PDF: el documento debe contener texto generado por ordenador, nunca escaneado, a no ser que el PDF sea creado mediante un proceso de OCR (reconocimiento óptico de caracteres) que rescata el texto del documento impreso.
Uso del editor OpenCMS:
No pegue texto directamente desde Word. Utilice el botón 'texto plano' del editor o péguelo previamente en una aplicación sin formato como el 'Bloc de notas' de Windows.
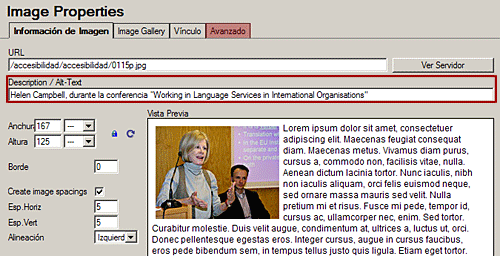
Texto alternativo. Proporcione siempre un texto descriptivo cuando inserte una imagen (menú contextual sobre la imagen -Image Properties-). Si requiere una descripción extensa use el campo Descripción larga en la pestaña Avanzado.

Es fundamental no realzar el texto con otras opciones disponibles en el editor como tipos de letra, colores, tamaños de fuente, justificar texto, etc., ya que esto supone añadir etiquetas de estilo al código HTML generado, que harán que una validación posterior de accesibilidad falle. Y al mismo tiempo estaremos modificando la consistencia del formato de los contenidos establecida en la plantilla.
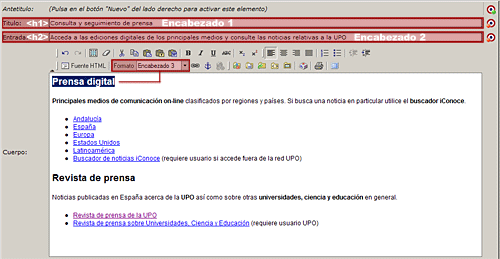
Utilice los encabezados para dar estructura interna a la página y establecer una jerarquía entre los contenidos. Los encabezados 1 y 2 (<h1> y <h2>) corresponden al título y entrada del formulario de edición y se crean completando estos campos. Dentro del cuerpo utilice los siguientes encabezados (3 y sucesivos) seleccionándolos en la pestaña 'Formato'.

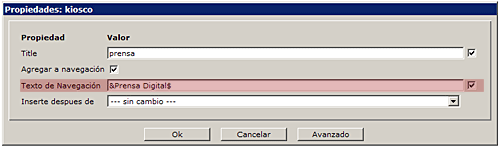
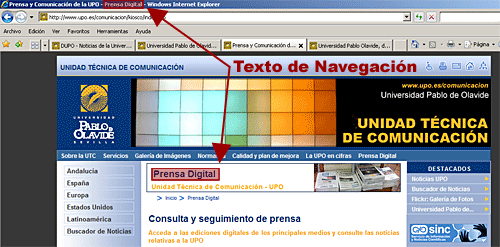
Título y metadatos. El título de la página es fundamental para que esta sea identificada y bien posicionada en buscadores. El título de cada página se compone de dos partes: el general del sitio y el de la sección en la que nos encontramos. El primero forma parte de la plantilla y el segundo refleja el texto de navegación que hemos dado al directorio donde está situada la página.


El resto de metadatos, sobre todo descripción y palabras clave, puede indicarlos a la hora de solicitar la creación del sitio web para que sean incorporados a la plantilla.
Para ampliar información acerca de buenas prácticas en accesibilidad